店舗アップ/頑張れ店長で目にするこれらの設定は
すべて「フィールド」の表示方法を切り変えたものです。

それぞれのフィールドに合ったコントロールスタイルを設定して
使いやすく工夫してみましょう…!
今回は気軽にお試しいただける設定をご紹介します。

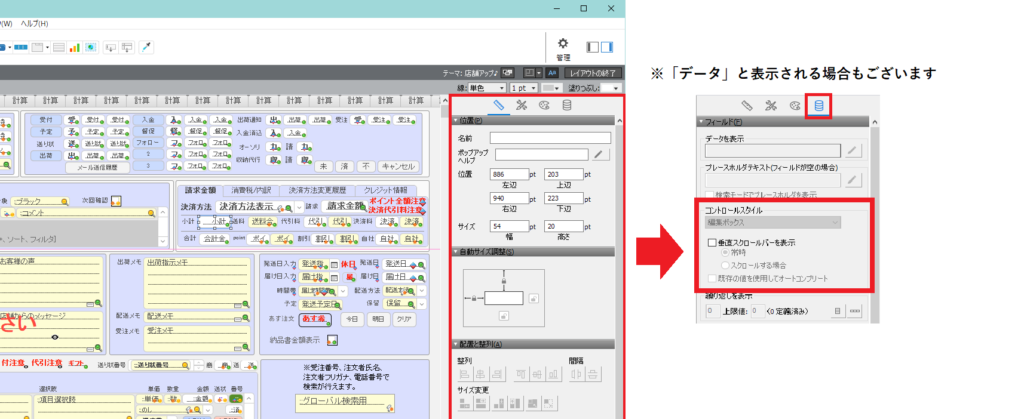
設定はすべて、インスペクタから行います。
インスペクタはレイアウトモードに切り替えた際に
表示される赤枠のような画面(画像左)で
デザインを変更するための設定がまとめられています。
今回はその中の「コントロールスタイル」(画像右)の用途をご案内します。
※ 表示がない場合は、
「表示」>「レイアウトモード」に切り替え
「表示」>「インスペクタ」>「インスペクタ」と進むと表示出来ます
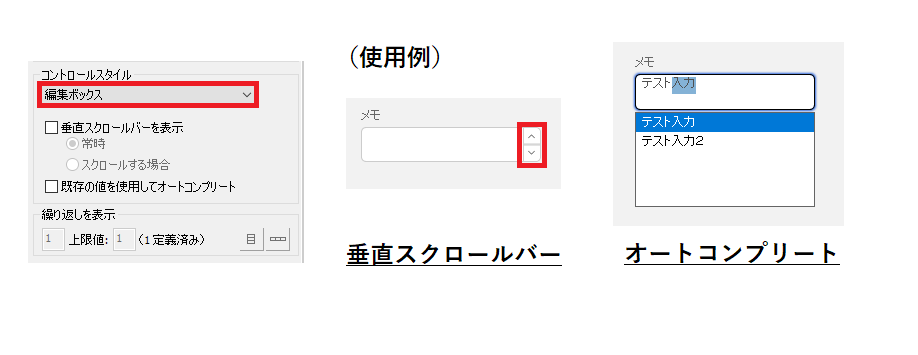
①編集ボックス

ノーマルで入力出来る状態です。
フィールドを表示した際のデフォルトの設定がこちらです。
■■「垂直スクロールバーを表示」
フィールドが小さく、入力された値を全て表示出来ない場合に
スクロールして確認することが可能になります。
■■「既存の値を使用してオートコンプリート」
他のレコードの同じフィールドに入力されている値を
候補として表示することが出来ます。
一致する文言を途中まで入力すると候補が表示されます
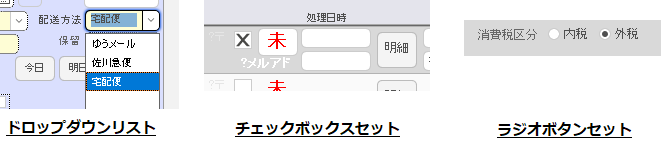
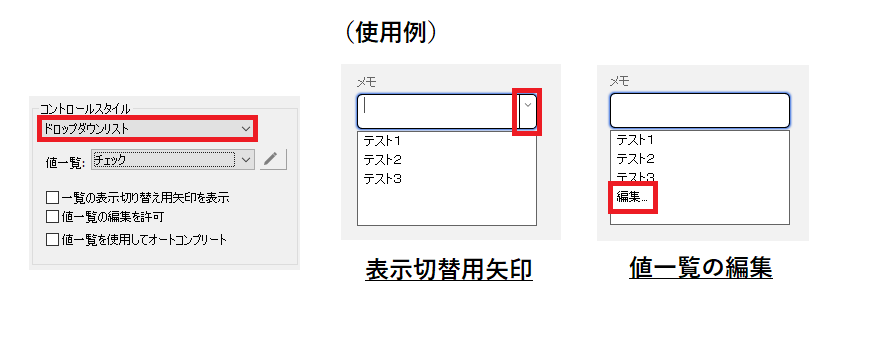
②ドロップダウンリスト

受注区分や配送方法、決済方法などに既存で設定されている様な値一覧を指します。
候補を表示するほか、手入力も可能です。
■■「表示切り替え用矢印を表示」
値一覧を表示させるための矢印を表示出来ます
■■「値一覧の編集を許可」
管理画面を開かず値の変更が出来るようになります
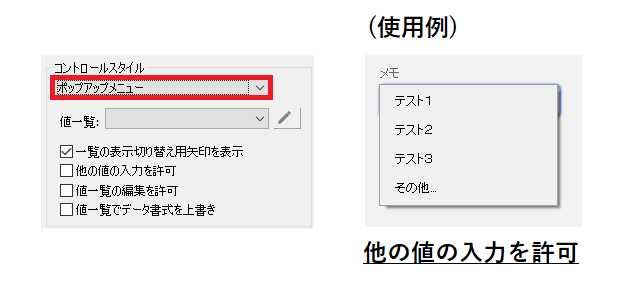
③ポップアップメニュー

受注区分や配送方法、決済方法などに既存で設定されている様な値一覧を指します。
デフォルトでは値一覧に設定された値のみ選択可、手入力は不可です。
決まった値のみ入力いただきたいときに便利です。
■■「表示切り替え用矢印を表示」
値一覧を表示させるための矢印を表示出来ます
■■「他の値の入力を許可」
「その他…」から値一覧の選択肢以外の値を入力することが可能になります。
入力された値は該当のフィールドのみに反映され、
選択肢には追加されません。
■■「値一覧の編集を許可」
管理画面を開かず値の変更が出来るようになります
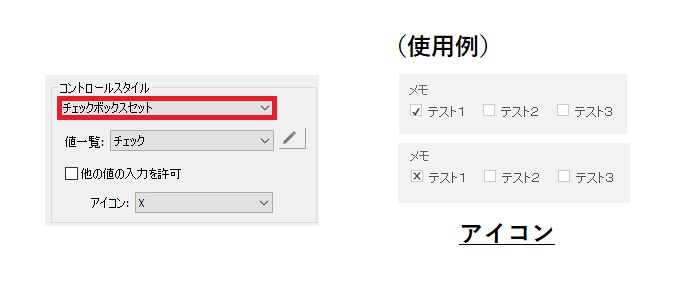
④チェックボックスセット

値一覧の選択肢の中から複数にチェックを入れることが可能です。
表示する選択肢は「値一覧」で設定します。
■■「アイコン」
チェックを入れた際のアイコンの表示を切り替えることが出来ます。
■■「他の値の入力を許可」
「その他…」の選択肢が追加され、
値一覧の選択肢以外の値を入力することが可能になります。
入力された値は「その他…」をクリックすることで確認出来ます。
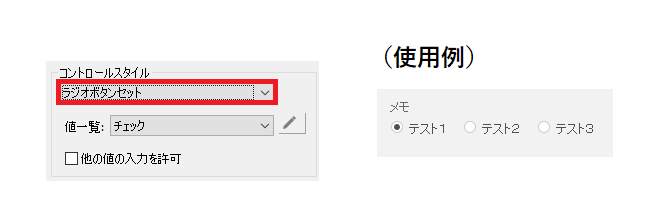
⑤ラジオボタンセット

値一覧を選択肢として表示し、いずれか一つにチェックを入れることが可能です。
表示する選択肢は「値一覧」で設定します。
■■「他の値の入力を許可」
「その他…」の選択肢が追加され、
値一覧の選択肢以外の値を入力することが可能になります。
入力された値は「その他…」をクリックすることで確認出来ます。
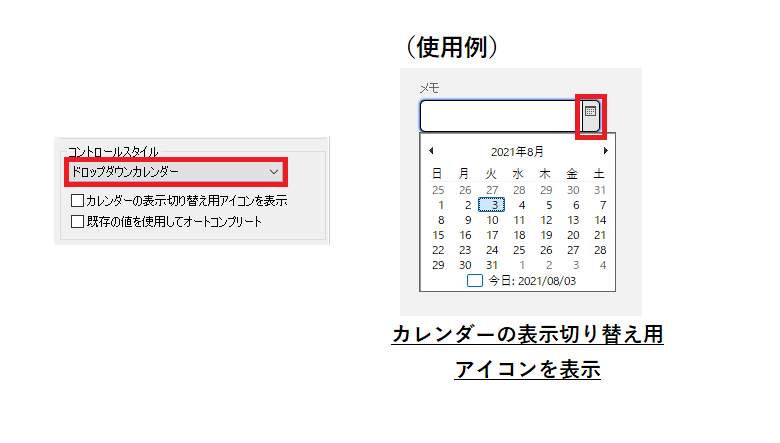
⑥ドロップダウンカレンダー

日付を入力する際にカレンダーから選ぶことが出来ます。
手入力に比べて簡単で、入力ミスも防げます。
■■「カレンダーの表示切り替え用アイコンを表示」
赤枠のカレンダーアイコンをクリックいただくことで
ドロップダウンカレンダーを表示します。
チェックがない場合はフィールドにカーソルを入れた際に表示します。
■■「既存の値を使用してオートコンプリート」
他のレコードの同じフィールドに入力されている値を
候補として表示することが出来ます。
一致する文言を途中まで入力すると候補が表示されます
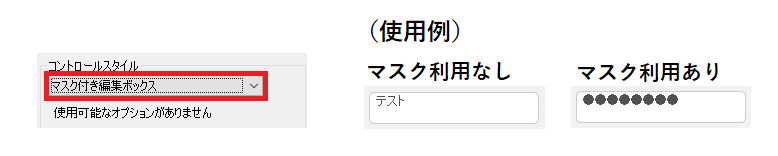
⑦マスク付き編集ボックス

機密情報を隠すためにデータの代わりにドットが表示されます。
他のアプリケーションでパスワード入力の際に見られるような設定です。
インスペクタでは、
その他にもオブジェクトのサイズ変更や配置調整などに使える
便利ツールが様々ありますのでぜひお試しください ♪
※ 調整を行うファイルは
事前にバックアップをお取りいただくことをお勧めします。